Highlighting JavaScript this keyword in Sublime Text 2
I’ve looked for something like this before but I’ve only recently found it. Sublime Text 2 uses textmate themes which can use regular expressions and scopes to highlight certain keywords that are only relevant in certain languages. I got a new theme which I love called itg.flat and while the colors are great, it was lacking a highlight for the this keyword in JavaScript, which makes in harder to spot and locate scope issues.
I found this on a Sublime Text 2 forum post, which highlights the keyword. You just need to add this to the .tmtheme file for your theme, which will usually be located in {user}/Library/Application Support/Sublime Text 2/Packages/Theme - Name/ for Mac and %APPDATA%\Sublime Text 2\Packages\Theme - Name\ in Windows:
1
2
3
4
5
6
7
8
9
10
11
12
13
<dict>
<key>name</key>
<string>Super this (JavaScript)</string>
<key>scope</key>
<string>source.js variable.language.js</string>
<key>settings</key>
<dict>
<key>fontStyle</key>
<string>bold italic</string>
<key>foreground</key>
<string>#DE4DB4</string>
</dict>
</dict>
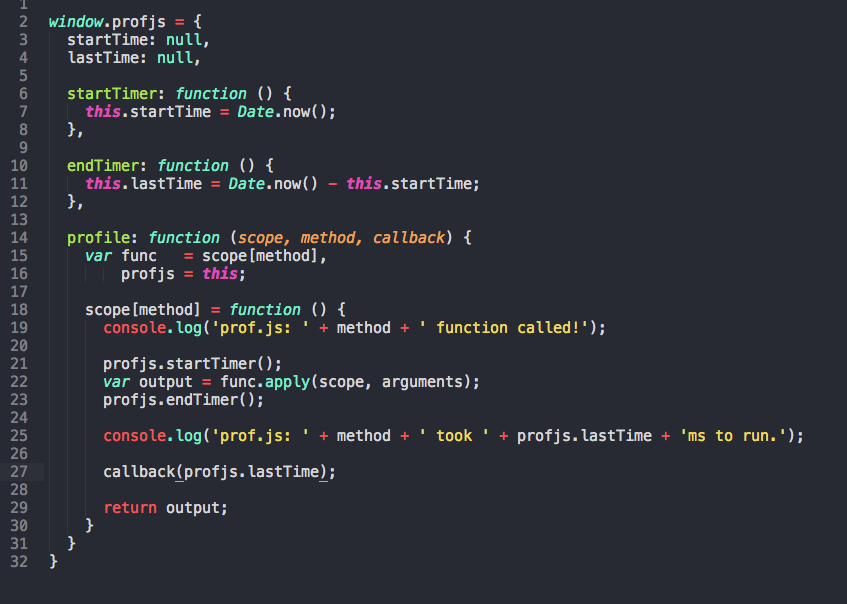
You can get rid of the bold/italic if you want or change the hex color code too. You may also want to check out the Sublime Text 2 Color Scheme Editor. Here you can see the result. Before:

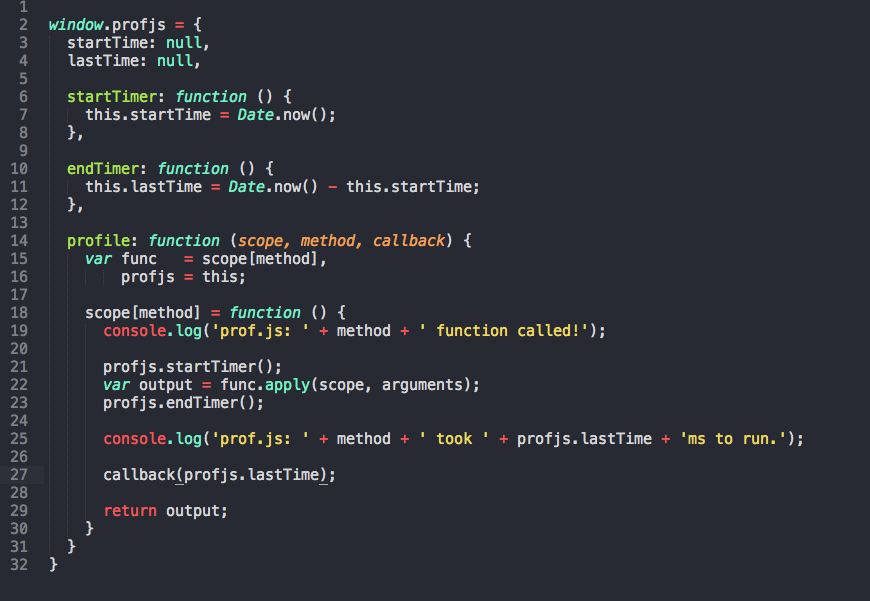
After: